Hierarchy
This is a base class for layouts that contain a single item that automatically expands to fill the layout's container. This class is intended to be extended or created via the layout:'fit' Ext.container.Container.layout config, and should generally not need to be created directly via the new keyword.
FitLayout does not have any direct config options (other than inherited ones). To fit a panel to a container
using FitLayout, simply set layout:'fit' on the container and add a single panel to it. If the container has
multiple panels, only the first one will be displayed.
 Example usage:
Example usage:
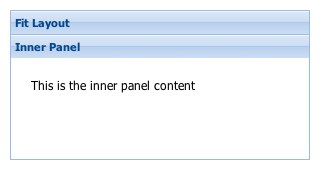
Ext.create('Ext.panel.Panel', {
title: 'Fit Layout',
width: 300,
height: 150,
layout:'fit',
items: {
title: 'Inner Panel',
html: 'This is the inner panel content',
bodyPadding: 20,
border: false
},
renderTo: Ext.getBody()
});
Config Options
CSS Class configs
An optional extra CSS class that will be added to the container. This can be useful for adding customized styles to the container or any of its children using standard CSS rules. See Ext.Component.ctCls also.
Other Configs
Flag to notify the ownerCt Component on afterLayout of a change
Flag to notify the ownerCt Component on afterLayout of a change
Flag to notify the ownerCt Container on afterLayout of a change
Flag to notify the ownerCt Container on afterLayout of a change
An optional extra CSS class that will be added to the container. This can be useful for adding customized styles to the container or any of its children using standard CSS rules. See Ext.Component.ctCls also.
Methods
Returns an array of child components either for a render phase (Performed in the beforeLayout method of the layout's base class), or the layout phase (onLayout).
Returns
- Array
of child components
Returns the element into which rendering must take place. Defaults to the owner Container's Ext.AbstractComponent.targetEl.
May be overridden in layout managers which implement an inner element.
Returns
- Ext.core.Element