Grid
The grid is one of the centerpieces of Ext JS. It’s an incredibly versatile component that provides a great way to view lots of data at once, formatted exactly how you need it. With Ext JS 4 we have overhauled the grid, making it faster, lighter and easier to customize.
Grid Components
Original article: Grid Components
Intelligent Rendering
The Ext JS 3 grid works fantastically well, but it takes the "least common denominator" approach to its rich feature support by always generating the full markup needed by every grid feature (which is overly-heavy in most cases). In Ext JS 4, the default grid has very lightweight markup, and additional feature-specific markup is only rendered as developers enable different features. This is a huge boost both for page rendering speed and overall grid performance.
Standardized Layout
Along with a smarter rendering pipeline, many parts of the new grid have been made into proper Components and integrated into the standard layout management system rather than relying on custom internal markup and CSS. This enables us to unify the grid's rendering process with the rest of the framework, while still retaining a pixel-perfect UI experience.
DataView
The new GridView in Ext JS 4 extends the standard DataView class. This not only minimizes duplicated code internally, it also makes the new grid even easier to customize. Because it extends DataView, the new grid is also able to leverage the same selection models as any view, including non-contiguous selection via keyboard navigation.
Feature Support
In Ext JS 3, it was easy to add new functionality to grids, but there was no single strategy for doing it. Many added features were provided as plugins, but some were provided via subclassing. This made it very difficult (if not impossible) to combine certain features easily.
Ext JS 4 includes a new grid base class called Ext.grid.Feature which provides the basis for creating extremely flexible optional grid features. The underlying grid templates can be modified by any Feature classes in order to decorate or mutate the markup that the grid's view generates. Features provide a powerful alternative to subclassing the old GridView because it makes it easy to mix and match compatible features. Some examples of Features in the new grid are RowWrap, RowBody and Grouping.
Virtual Scrolling
The Ext 4 grid now natively supports buffering its data during rendering, providing a virtual, load-on-demand view of its data. Grids will now easily support hundreds or even thousands of records without paging, which will be a massive improvement over the Ext JS 3 grid's data handling capacity.
Editing Improvements
In Ext JS 3, developers had to use the specialized EditorGrid class to provide an editable grid, which limited its flexibility. In Ext JS 4, there is now an Editing plugin that can be applied to any grid instance, making it completely reusable across all grids. In addition, the popular RowEditor extension from Ext JS 3 has been promoted to a first-class and fully-supported framework component in Ext JS 4.
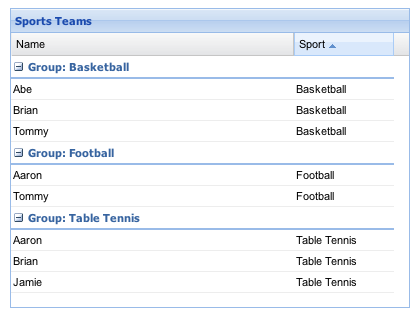
An Example

Here's the setup of a basic grid with grouping in Ext JS 4. It's impossible to cover all of the new functionality in only one example, but this should give you a good taste of the new grid in action. As you can see, the configuration is very similar to that in Ext JS 3, but the grouping functionality is now a simple feature config, rather than an entire custom GroupingView instance as required in Ext JS 3. This is but one example of the new flexibility in Ext JS 4. Also, grouping is now supported directly in the standard Store, so a separate GroupingStore is not needed either.
Ext.onReady(function() {
Ext.regModel('Teams', {
fields: ['name', 'sport']
});
var teamStore = new Ext.data.Store({
model: 'Teams',
sorters: ['sport','name'],
groupField: 'sport',
data: [
{ name: 'Aaron', sport: 'Table Tennis' },
{ name: 'Aaron', sport: 'Football' },
{ name: 'Abe', sport: 'Basketball' },
{ name: 'Tommy', sport: 'Football' },
{ name: 'Tommy', sport: 'Basketball' },
{ name: 'Jamie', sport: 'Table Tennis' },
{ name: 'Brian', sport: 'Basketball' },
{ name: 'Brian', sport: 'Table Tennis' }
]
});
var grid = new Ext.grid.Panel({
renderTo: Ext.getBody(),
store: teamStore,
width: 400,
height: 300,
title: 'Sports Teams',
features: [{
ftype: 'grouping'
}],
headers: [{
text: 'Name',
flex: 1,
dataIndex: 'name'
},{
text: 'Sport',
dataIndex: 'sport'
}]
});
});This guide is a work in progress.
Please check back soon